
Headless
Overview
“Headless” is one of the most popular words in eCommerce right now. It allows a store to be fast, innovative, and competitive. Also, it makes you a trendy and strategic player. First, we need to figure out, what that is and how it generally works.
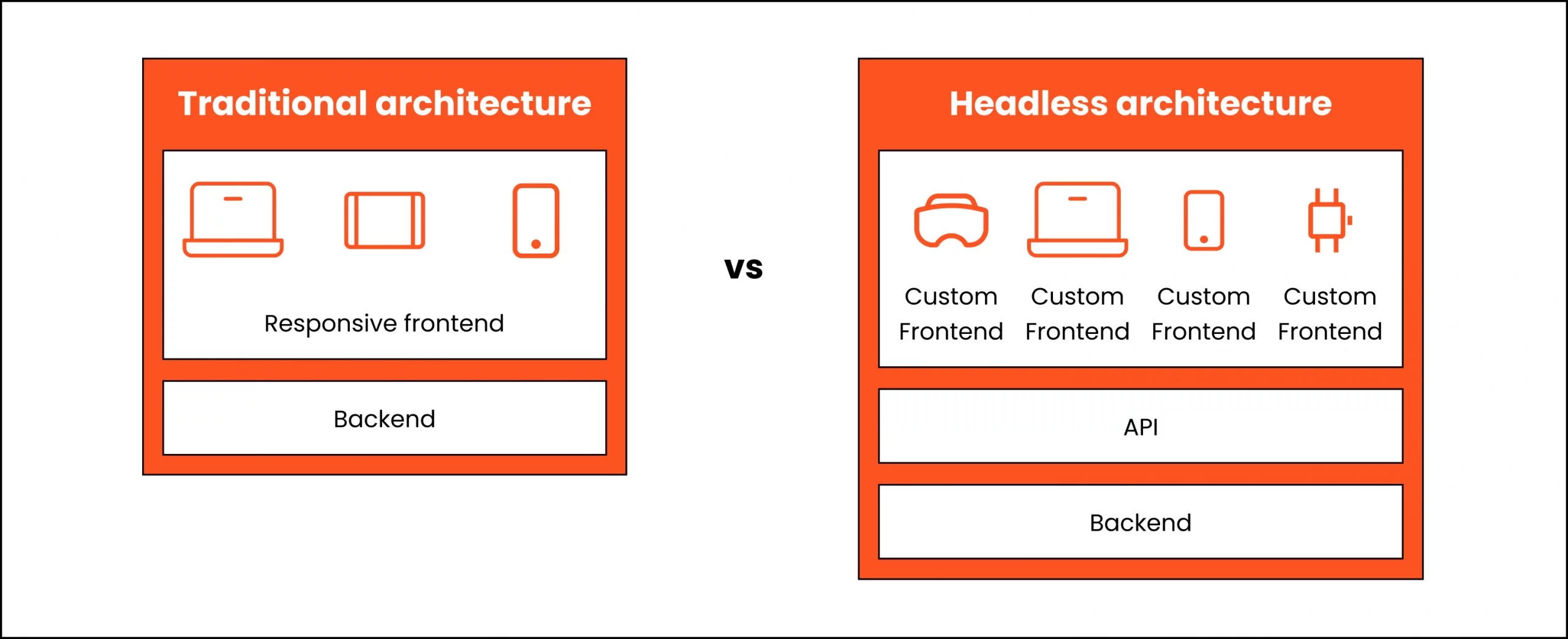
— So, headless is an approach of architecture that separates its frontend presentation layer from its backend processing layer. This means that the customer-view part is separate and can be managed independently. The backend handles all logic, data, and processes using APIs.

For the traditional approach, everything works in a solid block, one change will affect another. The frontend is often responsive. This means there is only a frontend design for a respective backend, and this design is made to be proportionally displayed on various screen sizes to optimize UI & UX.
Since in the headless approach, the backend and the frontend are separated from each other, you can connect one backend with various frontends and vice versa.

Benefits
Increased speed
Performance is a critical thing from a sales perspective because your conversion is related very tight to your performance.
- The difference in conversion rate between blazing-fast sites and modestly quick sites is astonishing
- a site that loads in 1 second has a conversion rate 3x higher than a site that loads in 5 seconds.
- The difference in conversion rate between blazing-fast sites and slow sites is even more pronounced
- a site that loads in 1 second has a conversion rate 5x higher than a site that loads in 10 seconds.
So, you need to load your site as fast as you can. A separation between frontend and backend takes the pressure off your platform, meaning it loads data faster, so you enjoy increased speed and performance.
Seamless Integrations
Since headless solutions are driven by APIs, integrating them with new or existing systems becomes much easier than with other solutions.
For instance, integrating different tools like subscriptions or marketing with a headless website is pretty simple.
Unlike in monolithic systems where you might have to use plugins that need frequent updates and security patches (since there are no APIs), headless systems don’t require many updates after the initial connection is made, ensuring that your data is transferred quickly and easily.
Omnichannel capabilities
Headless ensures you are ready to meet your customers on any device they use.
It makes it easier to present a unified and coherent brand experience and customer journey across your different channels and touchpoints.
Improved customer experience
As customer demand changes over time, merchants need to adapt their websites quickly and continuously.
Merchants already have the data about what customers visited on their site and purchased from them in the past. With a headless system, merchants can leverage that data to create a more personalized and engaging shopping experience to drive more sales. This is very important.
Providing a tailored customer experience will be one of the essential things for eСommerce businesses to focus on moving forward.
Cost Savings
While the initial costs of implementing a headless solution may be high, there is a lot of long-term benefits to be gained from having a headless system in terms of the agility it offers your business.
It enables you to frequently customize your site and instantly respond to consumer trends without spending extra resources in terms of costs or personnel.

Drawbacks
More development efforts
Building a headless site is more complicated than setting up a normal store. It requires creating custom themes & APIs, or even custom features.
Time-to-market takes longer
Due to the amount of customization work and high technical level involved, it normally takes longer to launch a headless store.
More costly
Harder work and more project hours inevitably lead to higher costs.
Someone who thinks of going headless must think closely about what types of customization and technology are needed so that development won’t go over budget.

Adobe Solutions
Adobe Commerce with PWA Studio is an excellent example of headless solutions in the eCommerce world. It is an API-based platform designed for B2C and B2B merchants.As an API-first commerce platform, it uses GraphQL to transfer data so businesses can leverage all the benefits that were described above.
The platform allows clients to use third-party extensions, build their own, or rely on the out-of-the-box functionality (which is pretty good).
Adobe Experience Manager using CIF(Commerce integration framework) copes greatly with Adobe Commerce as a headless Commerce CMS. Creating content in one place and having it automatically reused across various digital platforms. Also, Adobe Experience Manager is a cloud-native and leverages microservice architecture.
Conclusion
Do you need a headless solution?
First, you need to figure out the final goal of your project.
- If your main point is conveniently and easily managing content for your web-delivered website,
- The traditional architecture would make more sense for your business.
- For a very simple business case going headless would mean going the extra mile for relatively little gain
- It is overkill and will delay your time-to-market. So, it’s not worth it.
But if you want to make customers closer to your business and happier after any touchpoint with your store. It doesn’t matter, if it is single-page or multi-page web apps, mobile apps, IoT devices, and VR and AR, you need to learn about headless solutions more deeply.